- 目前最新版本:v1.7
- 更新日志见: [missing note]
- 老版本使用指南见:v1.2 、 v1.1
- 常见疑问解答见: [missing note]
前言※※
由我制作的博客主题正式发布了,我决定将其命名为:Ankia。
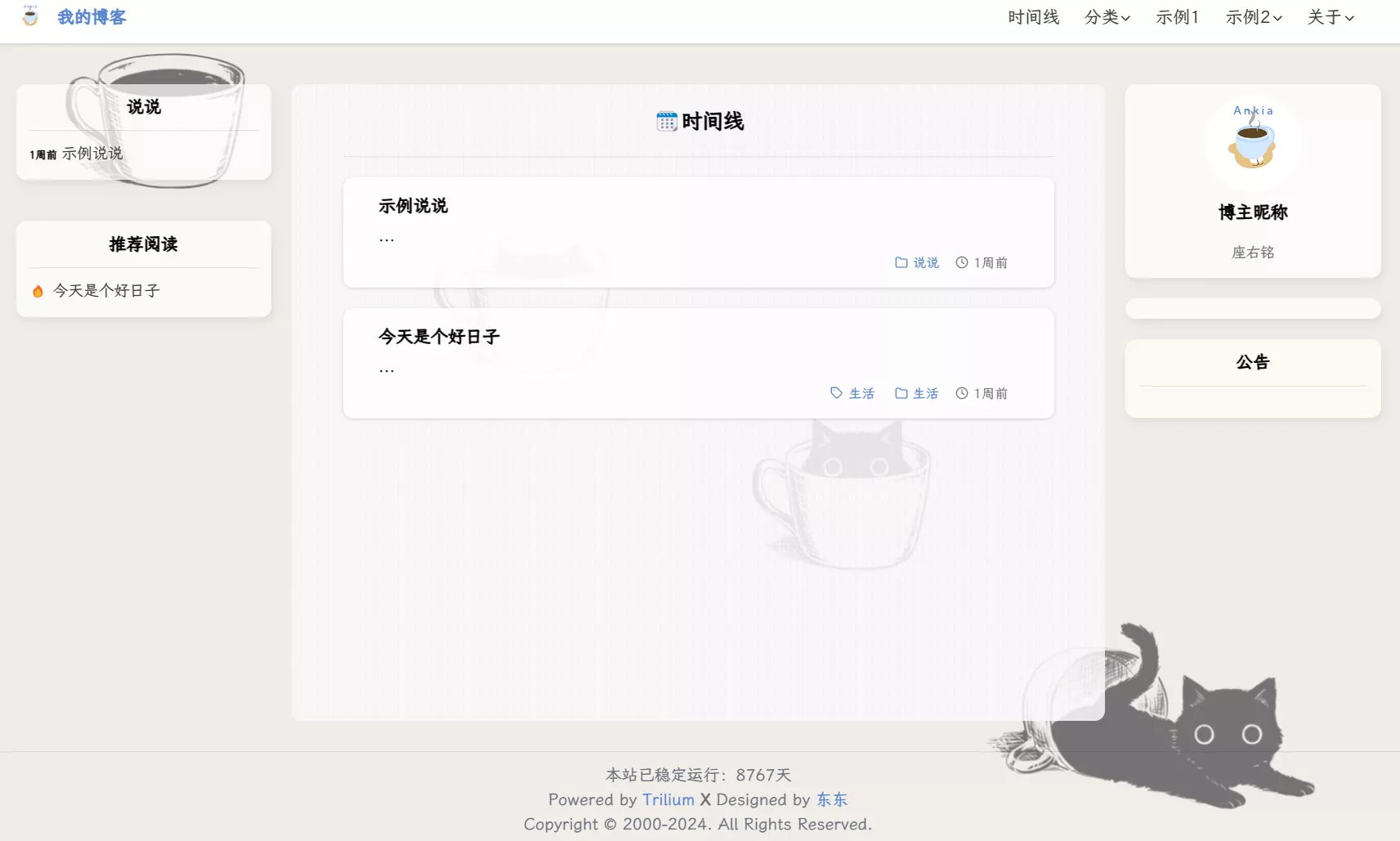
Ankia 可能是第一个基于 trilium 笔记分享功能制作的博客主题,以简洁和卡片风格为主(本站即是以此主题搭建的博客站点,欢迎参观)。
注:阅读本指南前默认你已经安装好英文原版的 trilium 服务端,如果还没有安装,请前往: [missing note]
注意:本主题不支持 trilium v0.62.2 以下版本
本主题特点※※
相较于 trilium 自带的分享功能,本主题有以下特点
- 拥有一套完整的博客系统
- 博客界面简洁大方
- 完美适配的移动端界面
- 优化正文阅读体验
- 增加正文目录
- 支持一键发布博客
- 支持代码高亮
- 诸多可配置项
配置指南※※
下载※※
下载链接:
安装※※
按以下步骤将主题导入 trilium:
- 在你想存放博客的笔记下方右键
- 选择【Import into note】
- 在弹出的窗口中选择第一步中下载的 zip 包,将【Options】下的「Safe import」取消勾选
- 点击【Import】
导入成功的话笔记中会出现以下目录结构的笔记:
- 我的博客
- 说说
- 文章分类
- 推荐阅读
- DIY 导航栏
- 标签
- 时间线
- 未发表
- Ankia-ThemeCopy
注:以上笔记为博客基础的结构,请勿删除!
将「我的博客」笔记的【Shared】开关打开,即可访问博客界面预览。

配置※※
基础配置(必须)※※
博客的所有配置均以 trilium 属性的形式存在,在「我的博客"笔记中修改以下属性的值即可进行配置。
#siteName = xxx- 博客的名称,会在浏览器标签页和导航栏中显示#shareDescription= xxx- 博客的简介,用于生成网页 meta 信息#bloggerName = xxx- 博主的昵称,会在右侧博主信息中展示#blogStartTime = xxx- 博客的开始时间,会在 footer 中显示博客运行时间#motto = xxx- 座右铭,会在右侧博主信息中展示#siteKeywords = xxx- 网站关键词
更换博客头像※※
将【我的博客→Ankia-Theme→imgs】下的“博主头像”替换为自己的头像即可。
注:替换的时候请选择“Upload new revision”,不要修改任何标题和属性,下文中其他图像配置均如此。
更换博客logo※※
将【我的博客→Ankia-Theme→imgs】下的“博客logo”替换为自己的logo即可。
更换主页背景※※
将【我的博客→Ankia-Theme→imgs】下的“主页背景”替换为自己喜欢的背景即可。
社交信息※※
本主题支持以下几个社交信息展示,默认关闭,填入对应属性和主页链接即可在自动开启。
#githubLink = xxx- github#mailLink = xxx- 邮箱#RSSLink = xxx- RSS地址,示例:./feed,RSS的实现方法见: [missing note]#zhihuLink = xxx- 知乎#sspaiLink = xxx- 少数派#doubanLink = xxx- 豆瓣#netEaseCloudLink = xxx- 网易云音乐#bilibiliLink = xxx- 哔哩哔哩#telegramLink=xxx- telegram
开启评论(可选)※※
本主题默认使用twikoo评论系统,进行配置前需要先部署,部署方法见:[twikoo文档](快速上手 | Twikoo 文档),部署完成后添加以下属性即可:
#enableTwikoo- 开启twikoo评论#envId = xxx- twikoo的环境id
开启后在主面板会显示【最新评论】模块,如果不需要此功能,请在“我的博客”中添加#disableLatestCommentPane标签
开启文章阅读量统计(可选)※※
#enableVisitors- 开启文章阅读量统计
开启赞赏功能(可选)※※
添加以下属性以开启赞赏功能:
#enableReward
开启赞赏功能后需要将【我的博客→Ankia-Theme→imgs】路径下的”支付宝收款码“和“微信收款码”替换为你自己的收款码。
其他功能※※
#showComments- 在除博文之外的页面显示评论插件,比如在“关于”笔记中添加此标签,那么“关于”界面中就会出现评论系统,下同#showReward- 在除博文之外的页面显示赞赏按钮#swapInfoCard- 交换主页左右边栏(博主信息与说说)的位置。
友链功能的说明※※
更改自己的友链信息※※
将友链(位置:DIY导航栏 - 关于 - 友链)笔记中的属性修改为你自己的博客信息:
#myTitle=网站名称 #myLink=网站链接 #myImg=网站图像 #myDes=网站介绍Copy
添加别人为友链※※
同样在友链笔记中按照格式续上即可:
"<编号>": {
"title": "<博客名称>",
"link": "<博客链接>",
"img": "<博主头像>",
"des": "<博客简介>"
}Copy
友链朋友圈※※
本主题内置了友链朋友圈功能,实现方法见: [missing note]。
使用方法:
1.首先你需要根据上文配置一个 friendCircle 服务端
2.在「DIY 导航卡」中你喜欢的位置新建一个名为「朋友圈」的笔记,并且填写以下属性:
#shareAlias=friendCircle #categoryName=朋友圈 #friendCircleUrl="你部署后的服务器地址" Copy
使用指南※※
使用个人动态(说说)功能※※
添加以下属性以开启个人动态(说说)功能,默认开启:
#enablePersonalDynamic
发动态时,只需要将博文的分类填写为「说说」即可。
使用推荐阅读功能※※
添加以下属性以开启推荐阅读功能,默认开启:
#enableRecommendedReading
使用时,只需要将博文放置于「推荐阅读」下方即可。
建立博客分类※※
建立博客分类很简单,直接在「文章分类」笔记下方建立子笔记,然后在该笔记上赋予以下属性:
#categoryName = xxx- (必须)这个是用于「blogStateChange」脚本查找对应分类的名称,最好与分类标题保持一致#shareAlias=category_xxx- (必须)xxx 的值请与categoryName中填写的值保持一致#sorted=date #sortDirection=desc- (非必须,但推荐)使博文按发表时间降序排列
使用标签功能※※
标签无需手动创建,在博文中的#标签中填写好标签,在博文发布时会自动创建标签。
发布博客的流程※※
你可以在笔记库的任何地方写博客,在这之前唯一需要做的就是,新建博文的时候请选择「博文模板」。
新建博文的流程:
- 右键任何你想存放博文的父笔记(比如今日日记)
- 在弹出的窗口上将鼠标移动到【Insert child note】
- 选择【博文模板】
博文具有 4 个基本属性:
- 分类 - 该博文归属的分类,需要与上文中对应分类的
#categoryName的值一致。 - 标签 - 该博文的标签,支持添加多个标签
- 头图 - 博文在首页显示的预览图,需要填写图片网络链接/图床链接
- 时间 - 博文的发表时间
发布博客的方式很简单,点击【发布】按钮即可自动发布;如果需要下架某篇博文,只需要将【发布】取消勾选。
如何置顶博文※※
在想要置顶的博文中添加以下属性,该博文会在「时间线」以及对应的分类中置顶。
#blogPostTop
代码高亮※※
本主题自带 prismJS 代码高亮插件,目前支持 HTML、XML、SVG、MathML、SSML、Atom、RSS、CSS、JavaScript、EJS、Go、C、C++、Python、ini、Bash、Json、Shell、SQL、TypeScript、YAML。
示例:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>示例页面</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an example page.</p>
<a href="#">Click me</a>
<button class="button">Submit</button>
<div id="time"></div>
</body>
</html>Copy
JS:
// 定义一个函数,计算两个数字的和
function addNumbers(a, b) {
return a + b;
}
// 调用函数并输出结果
console.log(addNumbers(5, 3));
// 获取当前时间并显示在页面上
var currentTime = new Date();
document.getElementById("time").innerHTML = "当前时间是:" + currentTime;Copy
结语※※
基于 trilium 的某些特性,博客还有许多隐藏玩法,欢迎自行探索。
如果你喜欢我的主题,请在下方留言让我知道~